How to Embed Interactive Kotlin Code into Your Medium Articles
Interactive code playgrounds are wonderful. Being able to play with ideas in a quick way is really helpful for my personal and professional learning. Kotlin is my newest addition to my skill-set and additionally to their awesome documentation they offer an interactive playground that you can reach on https://play.kotlinlang.org.
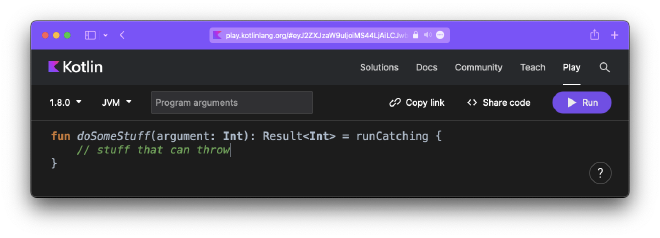
This is what you can see when initially visiting the site.

Maybe other languages have this as well in the meantime. I didn’t check. When I have learned most of the programming languages that I know, such things did not exist. Only with Xcode I got introduced to the concept of code playgrounds, but those weren’t embedded in a website and you couldn’t just share them via a link.
Being an author on Medium, I regularly share code with my readers. I either use the plain code blocks or embedded Github gists. For simplicity, I usually stick with the simple block codes because I want to have everything in one place, the article and the code in one document. Therefore I have preferred code block over gists. Especially now, that Medium also supports syntax-highlighting.
With the ability to embed interactive code in my articles I might changes things up a little.
Now, let me show how easy it is.
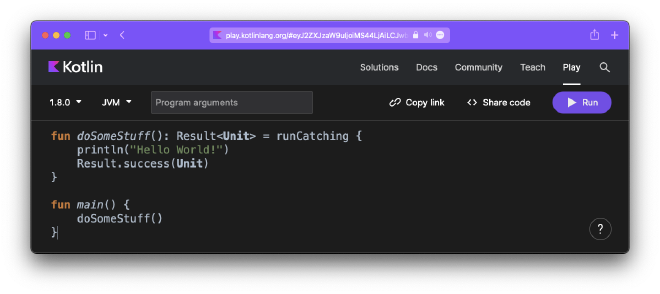
I have changed the initial code into an example that can be run. Disclaimer: This is not supposed to be a meaningful example.

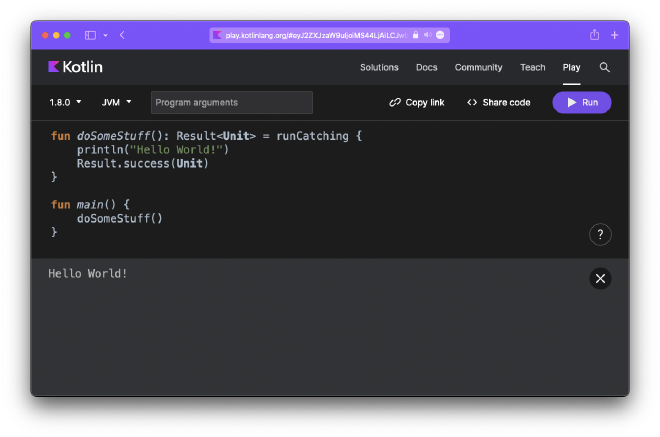
When hitting the “Run”-button, the window gets expanded by the output-area.

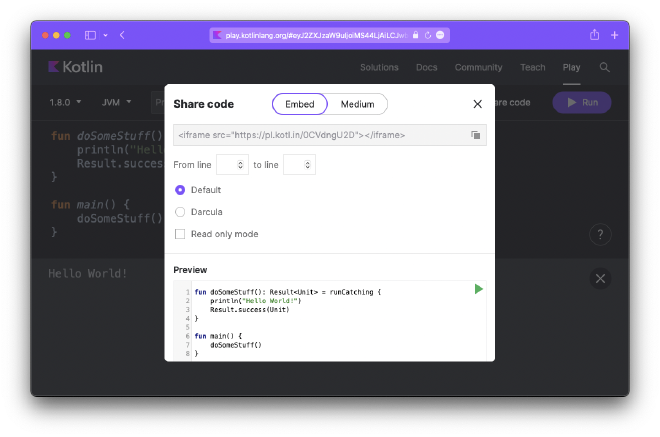
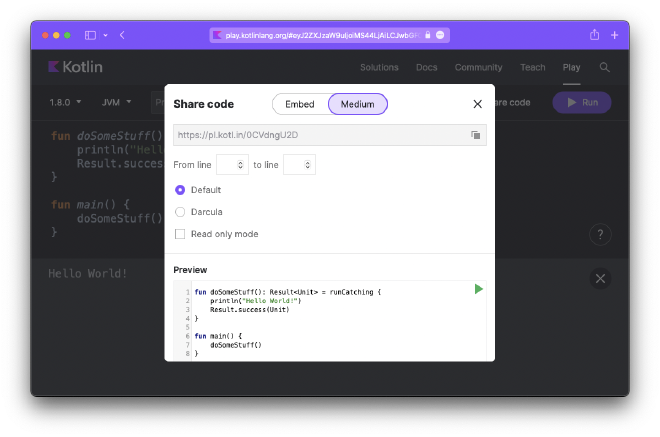
The code block can be shared by clicking on “Share code”.

In case the code is embedded via an iframe just copy the first line. For using it in a Medium article click on “Medium” and then the first line needs to be copied accordingly and directly pasted into the article on Medium.

This is what I did with the code snippet above. The result is this:
That’s so neat!
Hopefully you will find this useful.
Thank you for reading!
- If you enjoyed this, please follow me on Medium
- Buy me a coffee or send me a tip
- Support me and other Medium writers by signing up here