Lottie-Animations in Jetpack Compose
Getting Started #
This article provides a step-by-step guide for incorporating Lottie animations into Jetpack Compose apps. Lottie animations are scalable, vector-based animations that can be manipulated in real-time, making them ideal for mobile applications.
Introduction #
Lottie, developed by Airbnb, is an open-source tool for incorporating high-quality, vector-based animations in applications. These animations, exported as JSON data from Adobe After Effects, are smaller and more efficient than traditional GIFs or videos. Lottie animations can be manipulated in real-time, such as altering color, size, or speed, enhancing the user experience with dynamic, responsive visual feedback.

In mobile applications, using Lottie animations offers several significant advantages. First, their small file size and efficiency reduce load times and storage demands, crucial factors for mobile performance. Second, the high-quality, scalable vector animations ensure sharp visuals irrespective of the device’s screen resolution. Third, their ability to be manipulated in real-time allows for more interactive, user-responsive interfaces, which can improve user engagement and satisfaction. Finally, Lottie’s backward compatibility ensures that animations function seamlessly across a wide range of device generations, providing consistency in user experience across all users.
Goals of the Tutorial #
The tutorial’s focus is to demonstrate how to incorporate an existing Lottie animation into your Jetpack Compose app. First, we’ll identify and include the necessary dependencies, then we’ll explore how to effectively utilize the integrated library within the app.
Prerequisites #
To get started, we require two key components: a Lottie animation and a basic Jetpack Compose project. For the Lottie animation, there’s a wealth of free options available at https://lottiefiles.com/featured. As for the Jetpack Compose project, it’s assumed you already have the knowledge to set one up, as that won’t be covered in this tutorial

Step-by-Step Guide #
To start, we’ll incorporate the necessary dependencies into the module’s build.gradle file.
dependencies {
implementation 'com.airbnb.android:lottie-compose:6.0.0'
}
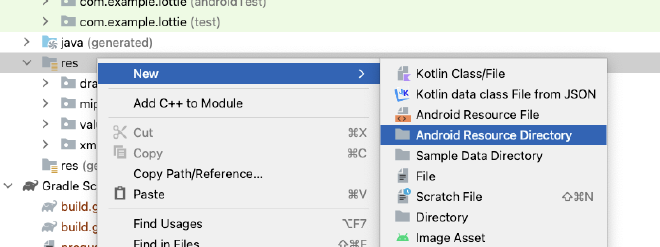
Next, we’ll add the JSON file to the Jetpack Compose project. Do this by right-clicking on “res”, followed by selecting “New → Android Resource Directory”.

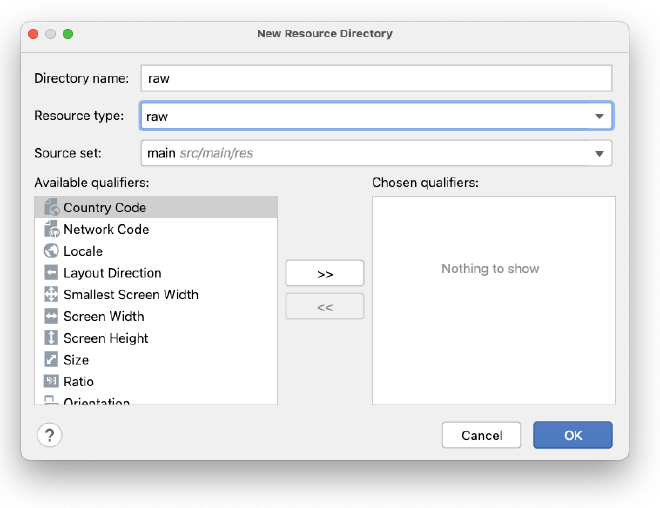
After that, we’ll choose “raw” from the available options and confirm by clicking “OK”.

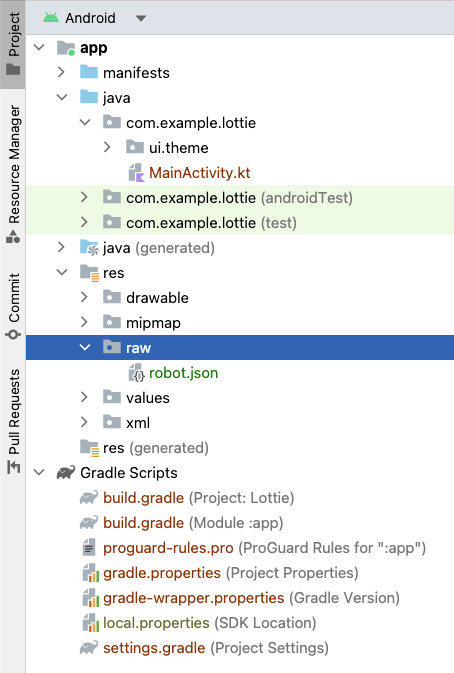
Concluding the process, we’ll simply drag and drop the Lottie file into the newly created res/raw directory.

As the final step, we’ll insert the provided code into our project and initiate the application to see our Lottie animation in action.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
LottieTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
LottieView()
}
}
}
}
}
@Composable
fun LottieView() {
val composition by rememberLottieComposition(spec = LottieCompositionSpec.RawRes(R.raw.robot))
LottieAnimation(
composition = composition,
iterations = LottieConstants.IterateForever
)
}
The rememberLottieComposition function is called to load the Lottie animation from the raw resources directory (in this case, an animation named “robot”). The LottieAnimation function is then used to display the animation and sets it to loop indefinitely using LottieConstants.IterateForever.
Conclusion #
Incorporating Lottie animations into Jetpack Compose apps is a great way to enhance user engagement and satisfaction. The high-quality, scalable vector animations reduce load times and storage demands, while their real-time manipulation capabilities allow for more interactive, user-responsive interfaces. With this step-by-step guide, adding Lottie animations to your Jetpack Compose project has never been easier.
You can download the full code from here: https://github.com/twissmueller/mobile-snippets
Thank you for reading!
- If you enjoyed this, please follow me on Medium.
- Buy me a coffee or send me a tip.
- Support me and other Medium writers by signing up here.
https://twissmueller.medium.com/membership
This tutorial was created with the assistance of AI technology.